推薦系統(tǒng)下載分類: 最新Windows10系統(tǒng)下載 最新Windows7系統(tǒng)下載 xp系統(tǒng)下載 電腦公司W(wǎng)indows7 64位裝機萬能版下載
微信web開發(fā)者工具-web開發(fā)者工具-微信web開發(fā)者工具下載 v1.03.2011120(32位/64位)官方版本

- 軟件類型:編程軟件
- 軟件語言:簡體中文
- 授權方式:免費軟件
- 更新時間:2022-07-30
- 閱讀次數(shù):次
- 推薦星級:
- 運行環(huán)境:WinXP,Win7,Win10,Win11
軟件介紹
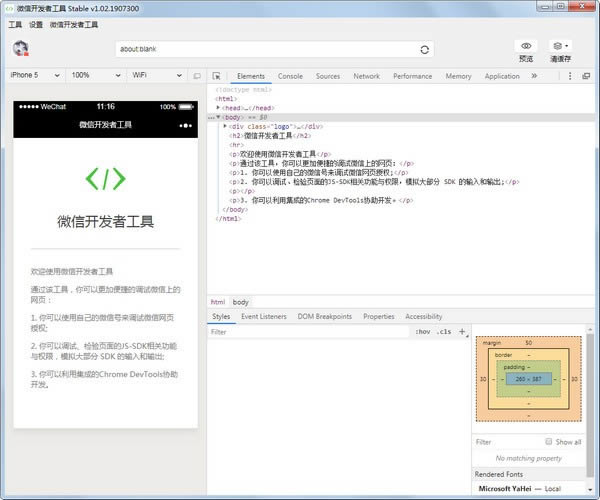
微信公眾平臺發(fā)布了微信web開發(fā)者工具,可以在PC或Mac上模擬訪問微信內(nèi)網(wǎng)頁,幫助開發(fā)者更方便、更安全地開發(fā)和調(diào)試基于微信的網(wǎng)頁。微信web開發(fā)者工具是一個桌面應用,通過模擬微信客戶端的表現(xiàn),使得開發(fā)者可以使用這個工具方便地在 PC 或者 Mac 上進行開發(fā)和調(diào)試工作。

頂部菜單欄是刷新、后退、選中地址欄等動作的統(tǒng)一入口,以及微信客戶端版本的模擬設置頁。左側(cè)是微信的 webview 模擬器,可以直接操作網(wǎng)頁,模擬用戶真實行為。右側(cè)上方是地址欄,用于輸入待調(diào)試的頁面鏈接,以及清除緩存按鈕。右側(cè)下方是相關的請求和返回結果,以及調(diào)試界面和登錄按鈕。

微信web開發(fā)者工具主要功能
1.使用真實用戶身份,調(diào)試微信網(wǎng)頁授權。
2.校驗頁面的JSSDK權限,以及模擬大部分SDK的輸入和輸出。
3.利用集成的Chrome DevTools和基本的移動調(diào)試模塊,協(xié)助開發(fā)。
微信web開發(fā)者工具更新日志
2020.12.18
U 優(yōu)化 暗黑模式下工具啟動調(diào)試器白屏問題
F 修復 小游戲項目signature.json可能校驗失敗的問題
F 修復 使用 kbone 項目報錯的問題
F 修復 橫屏時 safe-area-inset-bottom 數(shù)值不對的問題
F 修復 部分場景使用體驗評分導致工具閃退的問題 反饋詳情
使用編程語言寫的程序,由于每條指令都對應計算機一個特定的基本動作,所以程序占用內(nèi)存少、執(zhí)行效率高。
點下面下載:(推薦使用"迅雷"進行下載,系統(tǒng)下載大全QQ交流群:)
本類軟件下載排行
系統(tǒng)幫助教程
熱門系統(tǒng)總排行

