【WebStorm中文特別版下載】WebStorm漢化版(附啟動器) 32&64位 v2019.3 便攜增強版

- 軟件類型:編程軟件
- 軟件語言:簡體中文
- 授權方式:免費軟件
- 更新時間:2024-12-15
- 閱讀次數:次
- 推薦星級:
- 運行環境:WinXP,Win7,Win10,Win11
軟件介紹
WebStorm漢化版是一款非常強大的HTML5/JavaScript Web程序編寫開發軟件,軟件被avaScript開發相關人員被稱之為“Web前端開發神器”,可見軟件在前端開發方面的能力那是碾壓式的,并且軟件在動態調試方面也展現了非常好的功能表現,總之軟件展現了極強的綜合性,而且軟件還很好看喲~
本站為用戶們提供了便攜制作的WebStorm特別版,在本站下載WebStorm中文版之后就可以在電腦上打開軟件使用,并且將軟件放在U盤里就可以在任何的電腦上免費使用軟件的所有功能,超方便!快來下載WebStorm漢化版試試吧!

軟件特點
1、智能的代碼補全
支持不同瀏覽器的提示,還包括所有用戶自定義的函數(項目中)
代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代碼格式化
代碼不僅可以格式化,而且所有規則都可以自己來定義
3、Html提示
大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。而且html里面還能有js提示。
4、聯想查詢
只需要按著Ctrl鍵點擊函數或者變量等,就能直接跳轉到定義;可以全代碼導航和用法查詢代碼導航和用法查詢項目查找函數或者變量,還可以查找使用并高亮。
5、代碼重構
這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快,支持的有重命名、提取變量/函數、內聯變量/函數、移動/復制、安全刪除等等。
6、代碼檢查和快速修復
可以快速找到代碼中的錯誤或者需要優化的地方,并給出修改意見,快速修復。
7、代碼調試
支持代碼調試,界面和IDEA相似,非常方便。
8、代碼結構瀏覽
可以快速瀏覽和定位
9、代碼折疊
功能雖小,不過勝在方便高效
10、包裹或者去掉外圍代碼
自動提示包裹或者去掉外圍代碼,一鍵搞定
WebStorm便攜增強版使用技巧
如何更改主題
(字體&配色)
File -> settings -> Editor -> colors&fonts -> scheme name.
如何讓webstorm啟動的時候不打開工程文件
File -> Settings->General去掉Reopen last project on startup.
如何完美顯示中文
File -> Settings->Appearance中勾選Override default fonts by (not recommended),設置Name:NSimSun,Size:12
如何顯示行號
File -> Settings->Editor,”Show line numbers”打上勾,就顯示行號了
如何代碼自動換行
File -> settings -> Editor “Use Soft Wraps in editor” 打上鉤,代碼就自動換行了
如何點擊光標,顯示在本行末尾
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
如何修改快鍵鍵
File -> Settings->Keymap,然后雙擊要修改快捷的功能會有提示框出來,按提示操作
換成自己熟悉編輯器的快鍵鍵
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans這樣的主流IDE。
javascript類庫提示
File -> settings -> Javascript -> Libraries -> 然后在列表里選擇自己經常用到的javascript類庫,最后Download and Install就ok了.
在開發js時發現,需要ctrl + return 才能選候選項
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改為 “Always”
js提示比較遲緩
File -> Code Completion -> Autopopup in 下 1000改為0
git配置
File -> settings -> Editor -> github,進去改github的賬戶,如果沒有git則不需要.
插件安裝
File ->plugins,然后就選擇給力的插件們再安裝.(“css-X-fire”插件,用于當使用firebug修改css屬性時,編輯器內的css代碼也會發生變化。)
在整個項目中搜索
1、Ctrl+N搜索類
ES6新增加了類,可以用Ctrl+N搜索

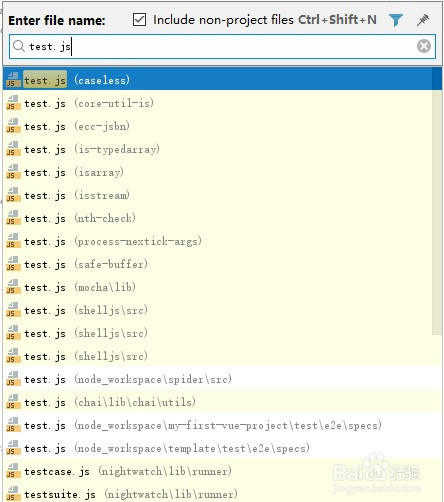
2、Ctrl+Shift+N按文件名搜索
由于js的類寫法還沒有普及,搜索文件名更常用一些。

可以勾選上面的那個選項選擇是否搜索工程外面的文件

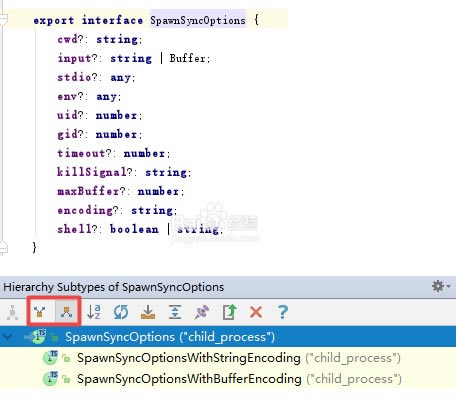
3、Ctrl+H查看類繼承關系
例如看這個接口的實現類。繼承關系窗口左上角有2個按鈕,一個查看

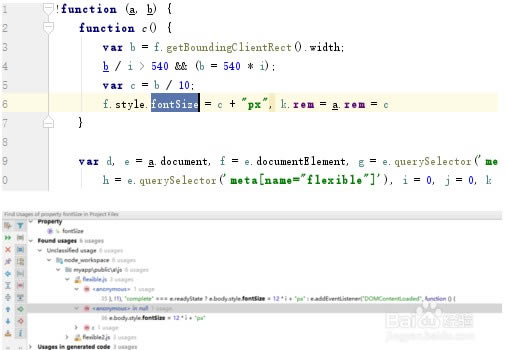
4、Alt+F7查找函數或變量在哪被使用
光標選中一個函數或變量,然后按alt+f7可以打開一個窗口,查看調用該變量或者函數的地方。

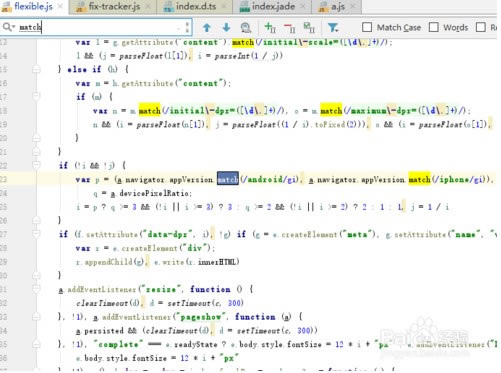
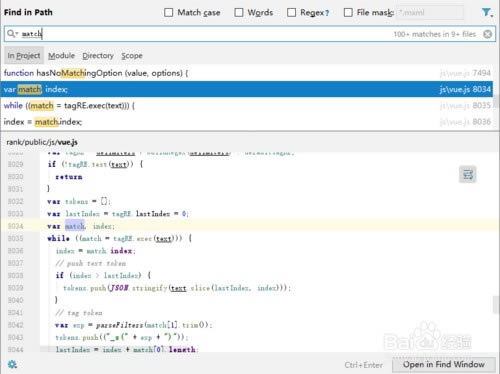
5、Ctrl+F/Ctrl+Shift+F按照文本的內容查找
Ctrl+F僅在本頁查找

Ctrl+Shift+F從多個文件查找,可以自定義查找范圍。

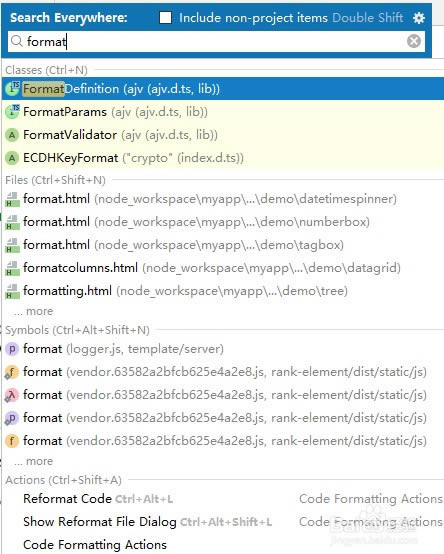
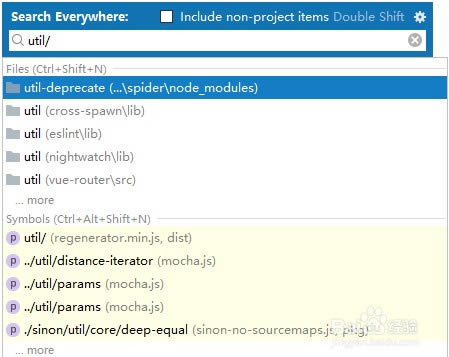
6、Shift+Shift類
文件,配置項,快捷鍵,函數,路徑等等都能搜索。

搜索時,搜索字符串帶/就可以搜索路徑了

WebStorm中文特別版特別說明
便攜制作,修改配置到了bin\ideaConfig目錄下。軟件能夠放U盤,隨意移動使用。
集成特別
【可選】集成最新漢化,界面全中文
集成插件:Translation翻譯插件,在軟件右上角或者選擇文本后右鍵即可看到翻譯菜單
集成插件:CodeGlance,能在代碼區域右邊看到代碼縮略圖,類似sublime的瀏覽功能
集成阿里巴巴代碼規范檢測
優化啟動速度,修改主程序主題,允許設置背景圖片
注意事項
從2019版本開始,無法使用相對路徑載入補丁了,新版本軟件根目錄有啟動器“WebStormLauncher.jar”
請運行啟動器來打開便攜版本。

只要不移動位置,啟動器只需要打開運行一次。下次可以直接在bin目錄里面打開主程序。

