【webstorm2019特別版】webstorm2019永久特別版下載(含最新激活碼) 漢化版

- 軟件類型:編程軟件
- 軟件語言:簡體中文
- 授權方式:免費軟件
- 更新時間:2024-12-16
- 閱讀次數:次
- 推薦星級:
- 運行環境:WinXP,Win7,Win10,Win11
webstorm2019特別版介紹
webstorm2019永久特別版是一款專業的C++代碼編程軟件,一款能夠輕松在模板上享受最簡單的編程方式,在這里體驗最簡單的編輯方式,讓你的代碼編輯更簡單。webstorm2019特別版提供了專業的代碼識別,新增了多種不同的代碼語言的識別,用戶無需改寫,直接在上面輸入,大大提高了開發者們的工作效率。

webstorm2019特別版特色
智能的代碼補全
支持不同瀏覽器的提示,還包括所有用戶自定義的函數(項目中)
代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代碼格式化
代碼不僅可以格式化,而且所有規則都可以自己來定義
html提示
大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。而且html里面還能有js提示。
聯想查詢
只需要按著Ctrl鍵點擊函數或者變量等,就能直接跳轉到定義;可以全代碼導航和用法查詢代碼導航和用法查詢項目查找函數或者變量,還可以查找使用并高亮。
代碼重構
這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快,支持的有重命名、提取變量/函數、內聯變量/函數、移動/復制、安全刪除等等。
代碼檢查和快速修復
可以快速找到代碼中的錯誤或者需要優化的地方,并給出修改意見,快速修復。
代碼調試
支持代碼調試,界面和IDEA相似,非常方便。
代碼結構瀏覽
可以快速瀏覽和定位
代碼折疊
功能雖小,不過勝在方便高效
包裹或者去掉外圍代碼
自動提示包裹或者去掉外圍代碼,一鍵搞定
webstorm2019激活碼
注:如果激活失敗,檢查是否改過HOST或者改了JAR包,改過就還原回去再激活就行啦,不過這種情況不是很多見。
激活時效是一年,如果真的不行,再換一個。

webstorm2019特別教程
第一步:下載補丁包+軟件本體
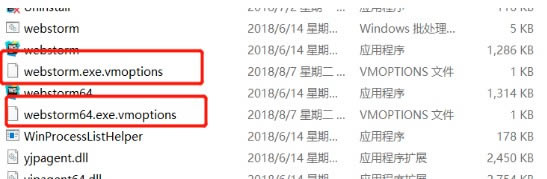
第二步:找到你webstorm的文件夾,將補丁放到bin文件夾下,丟進去就行了
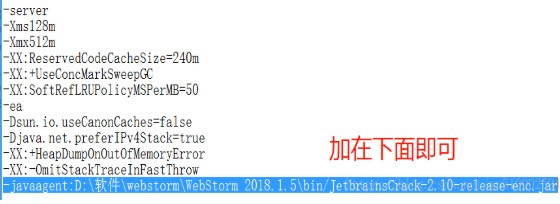
第三步:打開著兩個文件,推薦是兩個文件都要修改,記事本格式打開就行,需要在后面加句話

將下載的特別+漢化.zip解壓縮,然后把里面的jar包放到'你的WebStorm 安裝目錄\bin'下(JetbrainsIdesCrack-4.2-release-sha1-3323d5d0b82e716609808090d3dc7cb3198b8c4b.jar)
-javaagent:你的bin文件夾地址/補丁包的名字.jar

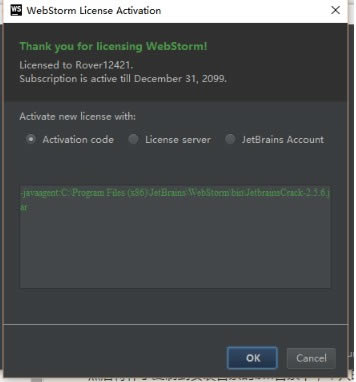
第四步:兩個文件加好代碼以后,保存關閉,重啟webstorm,將第三步的那句代碼加到activation code中,都是復制粘貼,ok即可。

軟件默認為英文界面,如果你需要漢化,打開'你的安裝目錄\lib'文件夾,將原來的resources_en.jar重命名,再將resources_cn.jar放進去即可。不需要漢化則跳過這一步
webstorm2019使用心得
收藏夾功能:
當工程目錄很龐大時,有些子目錄很經常打開,但層級又很深,這時候可以把目錄添加到收藏夾里面,添加成功后,左側有個“Favorites”菜單
面包屑導航:
除了左側的工程頁面,可以選擇目錄之外,在頂部菜單下有一個類似網站面包屑導航一樣的目錄也可以實現相同功。點擊每個目錄就會有下拉菜單顯示其下的子目錄,很實用.
構造器界面:
注釋符合格式的話就會出現。如果是js文件則是js類的函數和對象;css文件的話則是這個css文件的概括;html文件的話則是節點的結構圖。話說這幾個就是為了方便查看代碼的結構性.
todo界面:
給代碼加todo注釋就會出現這個界面
雙欄代碼界面:
右擊代碼選項卡上的文件,然后右鍵 -> spilt vertically(左右兩屏)或者spilt horizontally(上下兩屏)
本地歷史功能:
找回代碼的好辦法
WebStorm集成git使用
webstorm中只集成了git的常用操作,并不能完全替代命令行工具。在界面的右下角可以查看處于哪個git分支。也可以在上面點擊切換或者新建分支。
查看當前代碼與版本庫代碼的差異:
右擊代碼界面任意區域,選擇git -> compare with然后選擇要比較的版本庫。
webstorm2019設置技巧
如何更改主題(字體&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主題下載地址
如何讓webstorm啟動的時候不打開工程文件:
File -> Settings->General去掉Reopen last project on startup.
如何完美顯示中文:
File -> Settings->Appearance中勾選Override default fonts by (not recommended),設置Name:NSimSun,Size:12
如何顯示行號:
File -> Settings->Editor,”Show line numbers”打上勾,就顯示行號了
如何代碼自動換行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上鉤,代碼就自動換行了
如何點擊光標,顯示在本行末尾:
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
如何修改快鍵鍵:
File -> Settings->Keymap,然后雙擊要修改快捷的功能會有提示框出來,按提示操作
換成自己熟悉編輯器的快鍵鍵:
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans這樣的主流IDE。
javascript類庫提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里選擇自己經常用到的javascript類庫,最后Download and Install就ok了.
在開發js時發現,需要ctrl + return 才能選候選項:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改為 “Always”
js提示比較遲緩
File -> Code Completion -> Autopopup in 下 1000改為0
git配置:
File -> settings -> Editor -> github,進去改github的賬戶,如果沒有git則不需要.
插件安裝:
File ->plugins,然后就選擇給力的插件們再安裝.(“css-X-fire”插件,用于當使用firebug修改css屬性時,編輯器內的css代碼也會發生變化。)
webstorm2019怎么在整個項目中搜索
Ctrl+N搜索類
ES6新增加了類,可以用Ctrl+N搜索

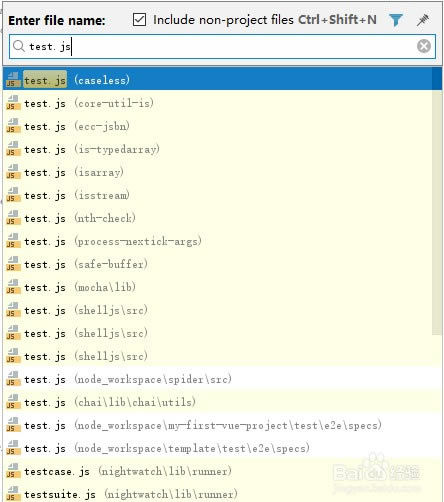
Ctrl+Shift+N按文件名搜索
由于js的類寫法還沒有普及,搜索文件名更常用一些。

可以勾選上面的那個選項選擇是否搜索工程外面的文件

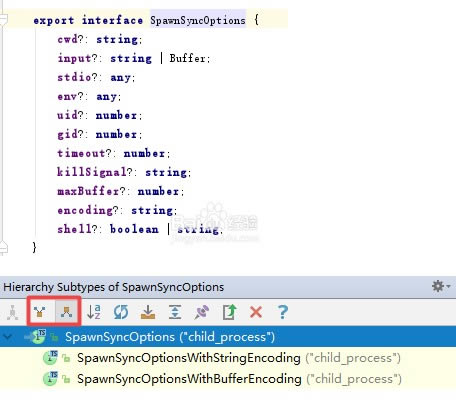
Ctrl+H查看類繼承關系
例如看這個接口的實現類。繼承關系窗口左上角有2個按鈕,一個查看

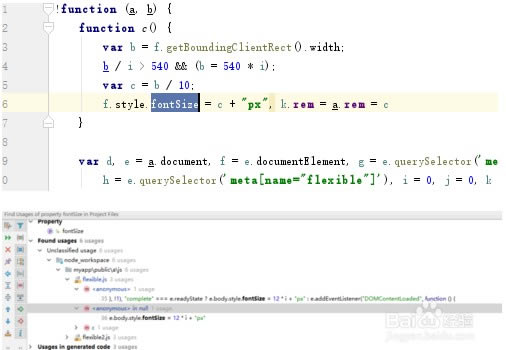
Alt+F7查找函數或變量在哪被使用
光標選中一個函數或變量,然后按alt+f7可以打開一個窗口,查看調用該變量或者函數的地方。

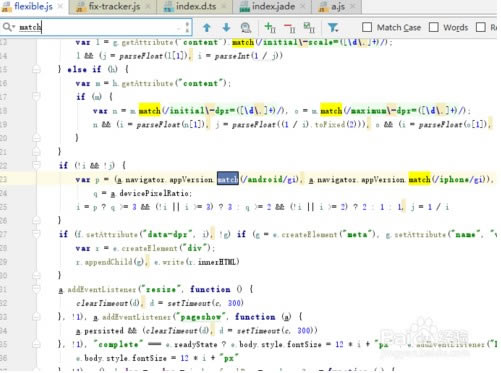
Ctrl+F/Ctrl+Shift+F按照文本的內容查找
Ctrl+F僅在本頁查找

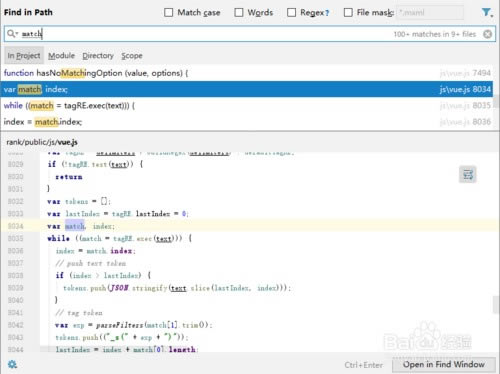
Ctrl+Shift+F從多個文件查找,可以自定義查找范圍。

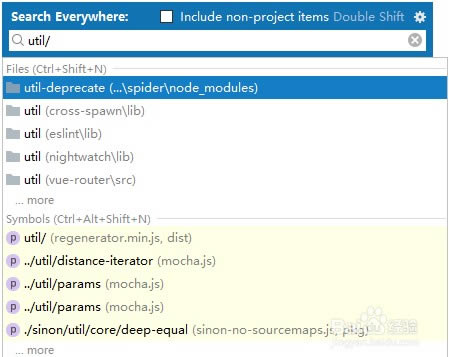
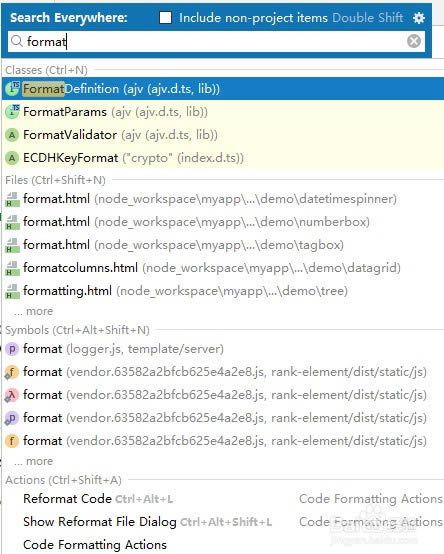
Shift+Shift
類,文件,配置項,快捷鍵,函數,路徑等等都能搜索。

搜索時,搜索字符串帶/就可以搜索路徑了