���]ϵ�y(t��ng)���d��� ����Windows10ϵ�y(t��ng)���d ����Windows7ϵ�y(t��ng)���d xpϵ�y(t��ng)���d ��X��˾W(w��ng)indows7 64λ�b�C�f�ܰ����d
��vs code���İ桿vs code�������İ����d �e��

- ܛ����ͣ�����ܛ��
- ܛ���Z�ԣ����w����
- �ڙʽ�����Mܛ��
- ���r�g��2024-12-16
- ��x��(sh��)����
- ���]�Ǽ�:
- �\�Эh(hu��n)����WinXP,Win7,Win10,Win11
vs code�����B
vs code�������İ���һ��ȫ�µĴ��a�����ߣ�һ���܉�����X���p����ɴ��a�ľ����@������ȫ�µľ���ʽ����Ĵ��a�������Ρ�vs code���İ��������εľ����棬�Ñ��������@�������x������Ҫ�ľ����ߣ�һ�I�x���p���ó����a�������ľ�Ч�ʣ��ô��a���졣

vs code���İ���ɫ
һ�����ھ����a������
�ṩ�˶�N���õľ���ʽ
�ھ��������I(y��)�ľ����
�ṩ�˴��a�Ԅәz�y����
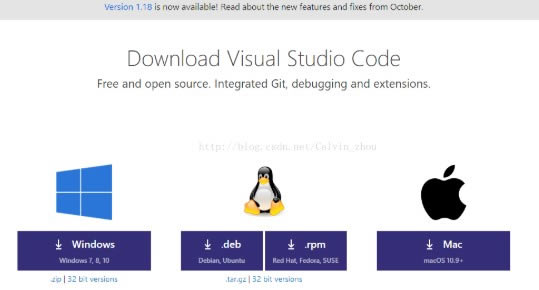
vs code�����e���b����
VS Code�İ��b���^���Σ�һֱ��һ�����ɡ����b��ɺ���_���������£�

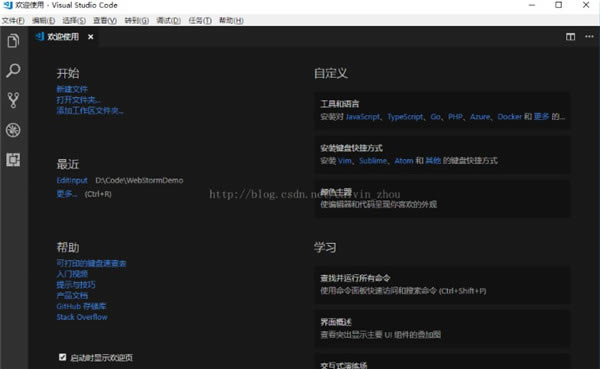
vs code���İ湦��ʹ��
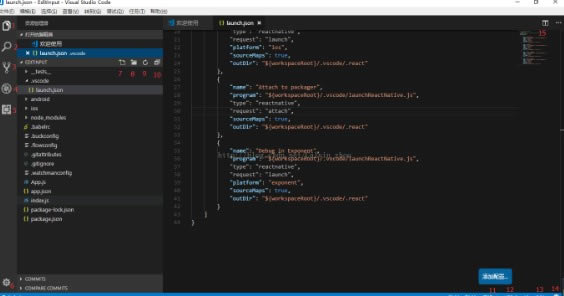
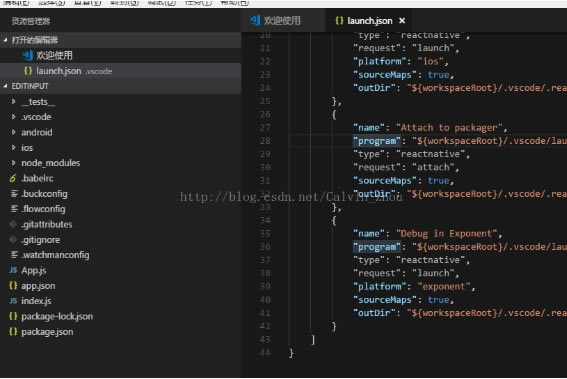
2.1�����溆�ν�B

2.1����ע1���YԴ���������������ļ����ļ��A���c���YԴ�������ɴ��_���P�]�@ʾ
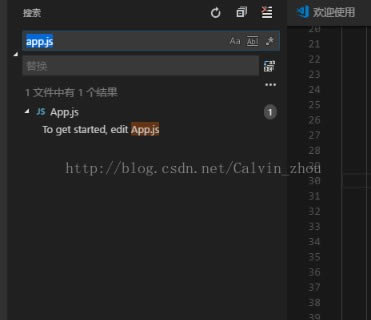
2.2����ע2������������YԴ�������ļ��^�࣬��ͨ�^ݔ���(n��i)�ݲ�ԃ

2.3����ע3��Դ���a��������ͨ�^git init�ļ������Ŀ�����������@ʾ
2.4����ע4���{(di��o)ԇ�������{(di��o)ԇ�x헺���Ч

2.5���Uչ��������(n��i)�ݺ��b��Ҫ�IJ��

2.6���@ʾ�ęn�e�`�;���?zh��n)���(sh��)
2.7���½��ļ����c���˰��oݔ���ļ������½�һ���ļ�
2.8���½��ļ��A���c�����oݔ���ļ��A�����½�һ���ļ��A
2.9��ˢ�£���(n��i)��׃�ӕr���c���˰��oˢ��
2.10��ȫ���ۯB���c���˰��o���P�]�ļ��A���@ʾ
2.11��TAB�I�s�M�ո�(sh��)
2.12���ļ����a��ʽ
2.13���ļ���ͣ���D��ʾ����gson
2.14����B(t��i)
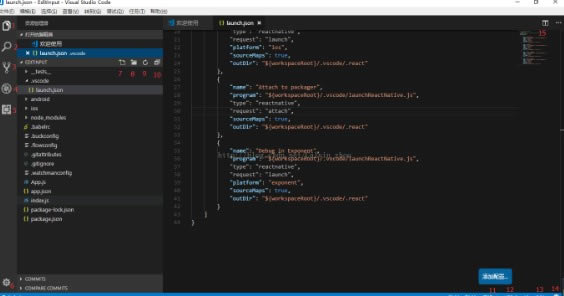
����ʹ�ü��ɺ���
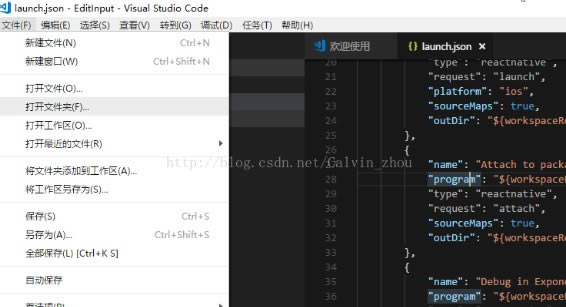
3.1�����_�ļ����ļ��A���ļ�-�����_-���ļ����ļ��A�x�

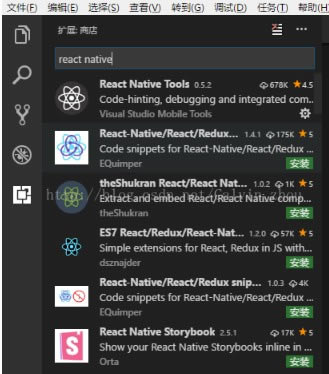
3.2�����D���_��һ��react-native�Ŀ

3.3���½��ļ��A����D�����Ŀ��Ŀ����c���½��ļ��A��ݔ��app,��(chu��ng)��һ���ļ��A���ļ��Ą�(chu��ng)��ͬ��
3.4����־��������_app.js���c����־����r�����_��ͬ�ӵ�һ��app.js�ļ�

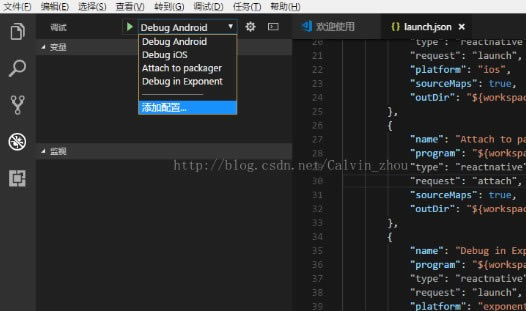
3.5�����_�K���{(di��o)ԇ�����δ��_�鿴-�����ɽK�ˣ����_�K���{(di��o)ԇ����

1�M���ƽ̌Wͨ2.0-�M���ƽ̌Wͨ2.0���d v5......
2step7 microwin-���T��PLC S7......
3�ٶȾW(w��ng)�P��ˬ����������-�W(w��ng)�P����-�ٶȾW(w��ng)�P��ˬ��......
4360��ȫ�g�[��-�g�[��-360��ȫ�g�[�����d ......
5�ȸ�g�[�� XP��-�ȸ�g�[�� XP��-�ȸ�g�[......
6Kittenblock�ؑc�������ð�-�C���˾���......
7seo�������(�������) -SEO��會�(y��u)������......
8Notepad3-ӛ�±�ܛ��-Notepad3��......

