【微信開發者工具下載】微信開發者工具電腦pc版 V1.02 官方版本

- 軟件類型:編程軟件
- 軟件語言:簡體中文
- 授權方式:免費軟件
- 更新時間:2024-12-18
- 閱讀次數:次
- 推薦星級:
- 運行環境:WinXP,Win7,Win10,Win11
軟件介紹
微信開發者工具是微信官方推出的一款集成開發工具,程序開發者可以通過使用這款工具簡單而高效地開發和調試微信小程序。本站推出的工具包是目前官方推出的最新版本,兼備了公眾號網頁調試和小程序調試兩種開發模式,適合廣大微信程序開發工作者下載使用!

微信開發者工具功能
1、支持用戶進行綁定微信來進行調試或授權
2、支持微信小程序及公眾號頁面的開發
3、支持小程序的自動化測試
4、支持檢驗權限,模擬絕大部分SDK的輸入與輸出
5、便于開發者操作的功能界面
微信開發者工具常見問題
微信開發者工具怎么使用?
1、下載安裝好微信開發者工具后,打開工具使用手機微信掃碼登陸

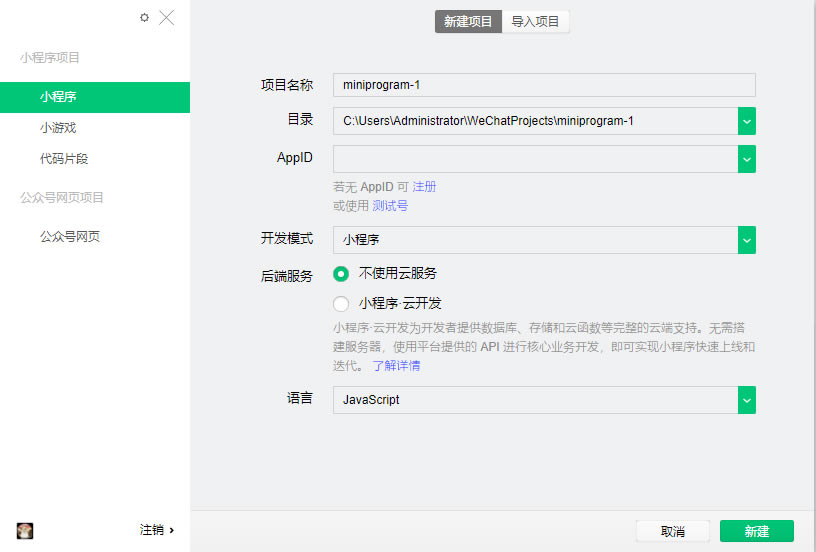
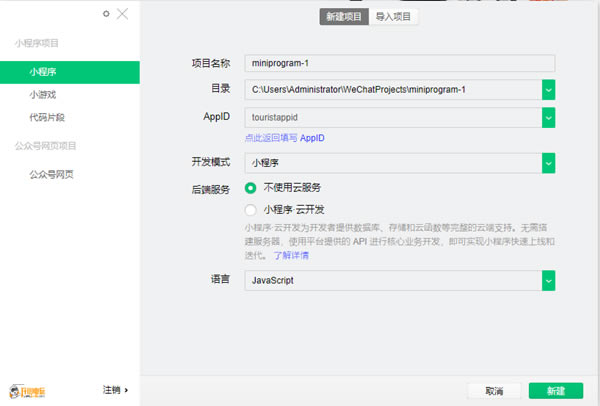
2、創建小程序項目并填寫相應信息,然后點擊“新建”

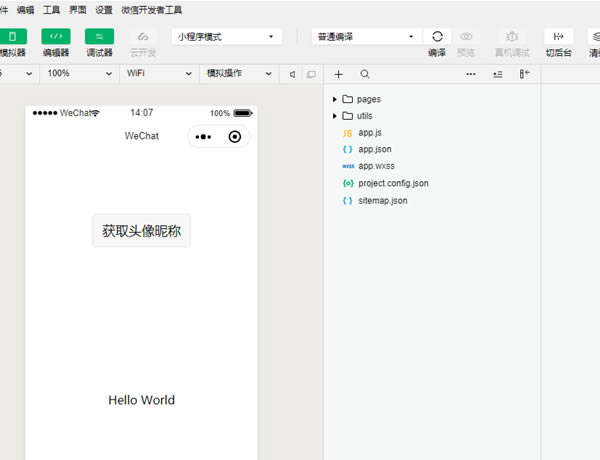
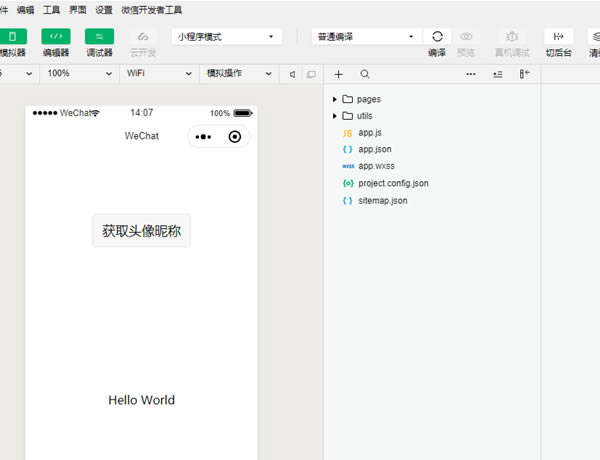
3、以下就是新建的程序開發項目的目錄結構

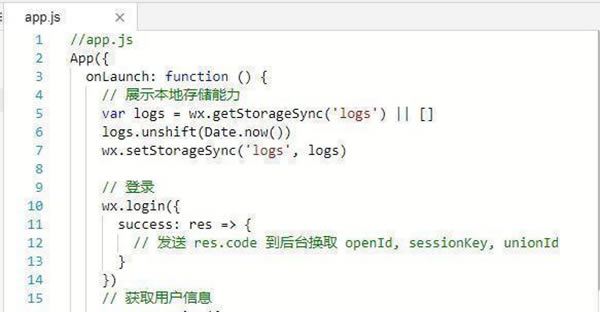
4、app.js是小程序的腳本代碼(必須),可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量,調用框架提供的豐富的 API

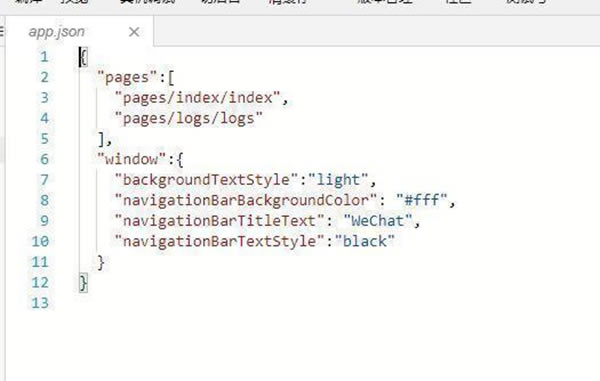
5、app.json是對整個小程序的全局配置(必須),用來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多tab等。接受一個數組,每一項都是字符串,來指定小程序由哪些頁面組成。微信小程序中的每一個頁面的“路徑+頁面名”都需要寫在app.json的pages中,且pages中的第一個頁面是小程序的首頁

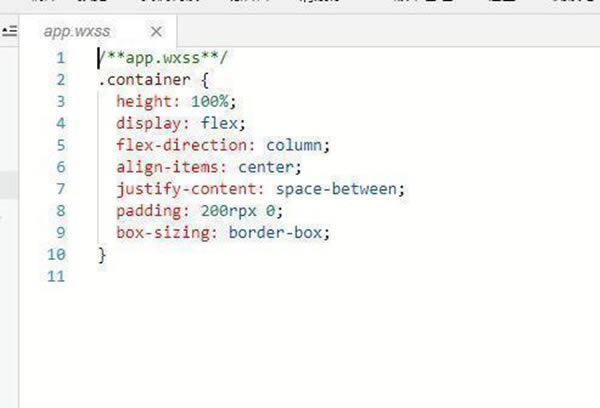
6、app.wxss是整個小程序的公共樣式表(非必須)

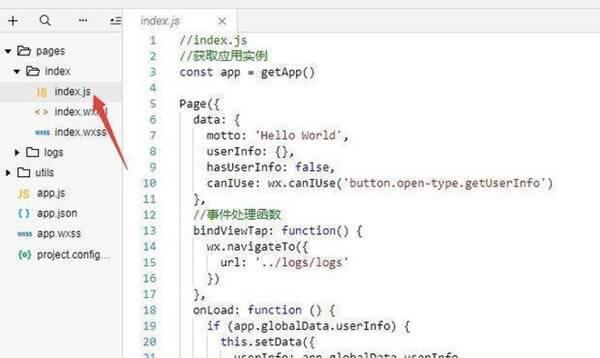
7、index.js 是頁面的腳本文件(必須),在這個文件中我們可以監聽并處理頁面的生命周期函數、獲取小程序實例,聲明并處理數據,響應頁面交互事件等

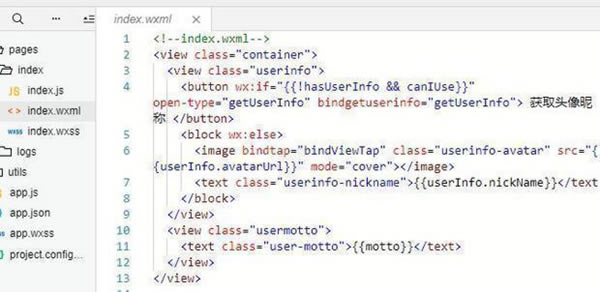
8、ndex.wxml是頁面結構文件(必須)

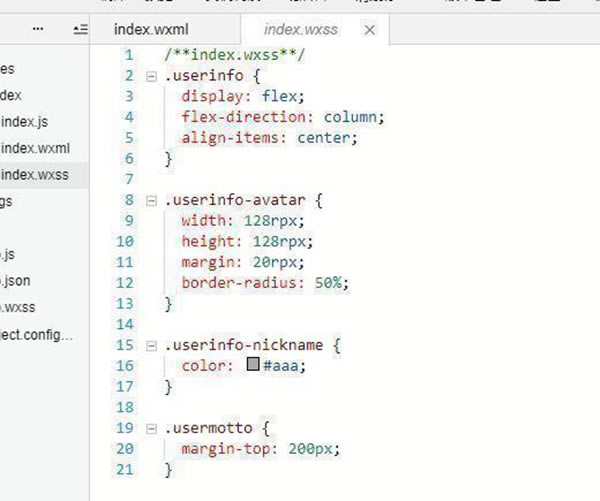
9、index.wxss是頁面樣式表文件(非必須),當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋app.wxss中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構文件中直接使用app.wxss中指定的樣式規則

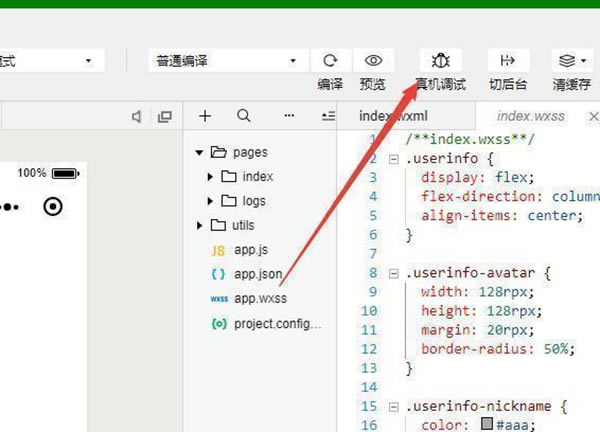
10、在編輯配置好后點擊真機調試

11、手機微信掃描二維碼

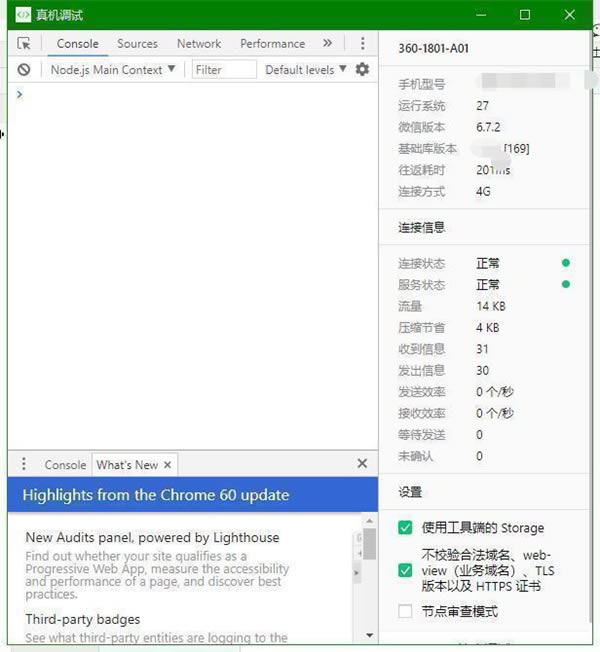
12、自動彈出調試窗口,通過真機調試能夠更好的測試小程序

微信開發者工具怎么下載?
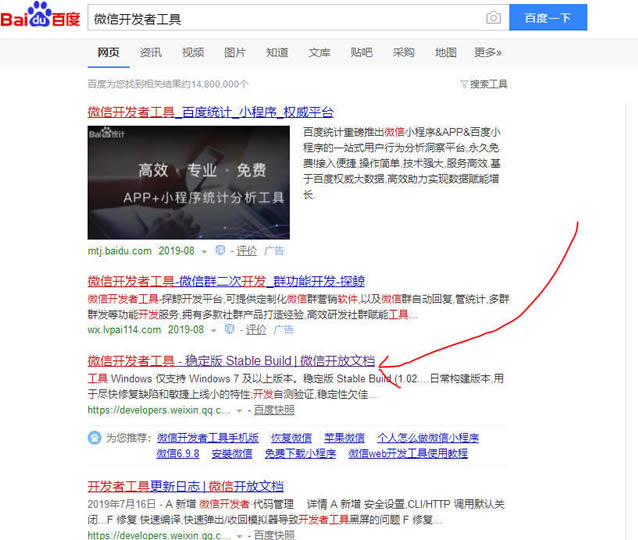
1、百度搜索“微信開發者工具”,點擊微信開發者工具-微信開放文檔

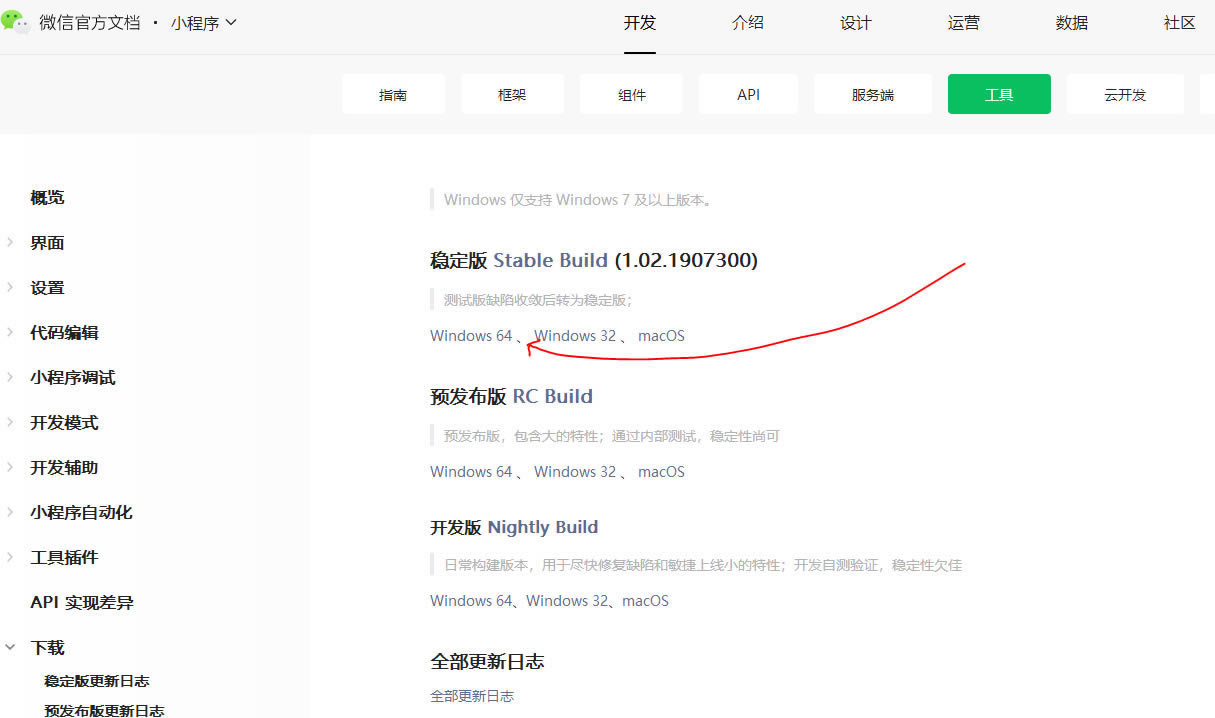
2、進入后界面提供各個版本及更新日志的信息

安裝方法
1、在本站下載微信開發者工具包并使用壓縮軟件進行解壓,選擇適合系統的安裝程序,比如我選擇安裝64位系統的“wechat_devtools_1.02.1907300_x64.exe”雙擊打開
2、進入程序安裝向導界面直接點擊“下一步”

3、閱讀許可證協議后點擊“下一步”

4、設置好軟件的安裝路徑點擊“安裝”

5、等待程序安裝的過程

6、程序安裝完成后點擊“完成”即可

更新日志
1、小程序支持自動化測試
2、新增預覽當前頁面
3、增加云控制臺中監控圖表的數據總和顯示
4、新增setTabBarItem支持臨時文件和網絡路徑 反饋詳情
5、新增公眾號調試網址欄下拉菜單點擊URL路徑后自動跳轉
6、新增通用設置——使用GPU加速模式(默認關閉)
7、新增云開發控制臺支持黑色主題
8、新增云開發控制臺支持購買和變更套餐 查看文檔
9、新增版本管理支持直接 checkout 遠程分支
10、優化文件監聽模塊
11、優化體驗評分UI
12、優化非miniprogramRoot目錄下文件的修改不會觸發編譯
13、修改Wxml的text標簽內容后頁面不能同步更新
14、修復調試器點擊臨時文件地址打不開的問題
15、修復1.02.1907160版本小游戲分包加載異常的問題
16、修復小游戲websocket連接期間切換offline無效的問題
17、修復調整模擬器窗口大小操作時鼠標指針在模擬器窗口內釋放后會失效的問題
18、修復backgroundColorTop/Bottom只因在iOS模擬時生效
19、修復使用componentGenerics導致編譯錯誤的問題反饋詳情
20、修復頂部按鈕返回首頁時首頁無法正常渲染加載的問題
21、修復wxml面板多個選擇器共用樣式時調試不了樣式的問題
22、修復1.02.1907232版可能導致bindtap失效的問題
23、修復1.02.1907242引入的npm自定義組件模塊引用不到的問題
24、修復修改語言重啟后不生效的問題
25、修復頁面返回wxml面板偽類信息丟失的問題
26、修復wxml面板偽類信息匹配錯誤的問題
27、修復控制臺數據庫點擊數字id的記錄沒有展示的問題
28、修復頂部按鈕返回首頁時首頁無法正常渲染加載的問題
29、修復調整模擬器窗口大小操作時鼠標指針在模擬器窗口內釋放后會失效的問題

